The CSS first-letter not working for inline
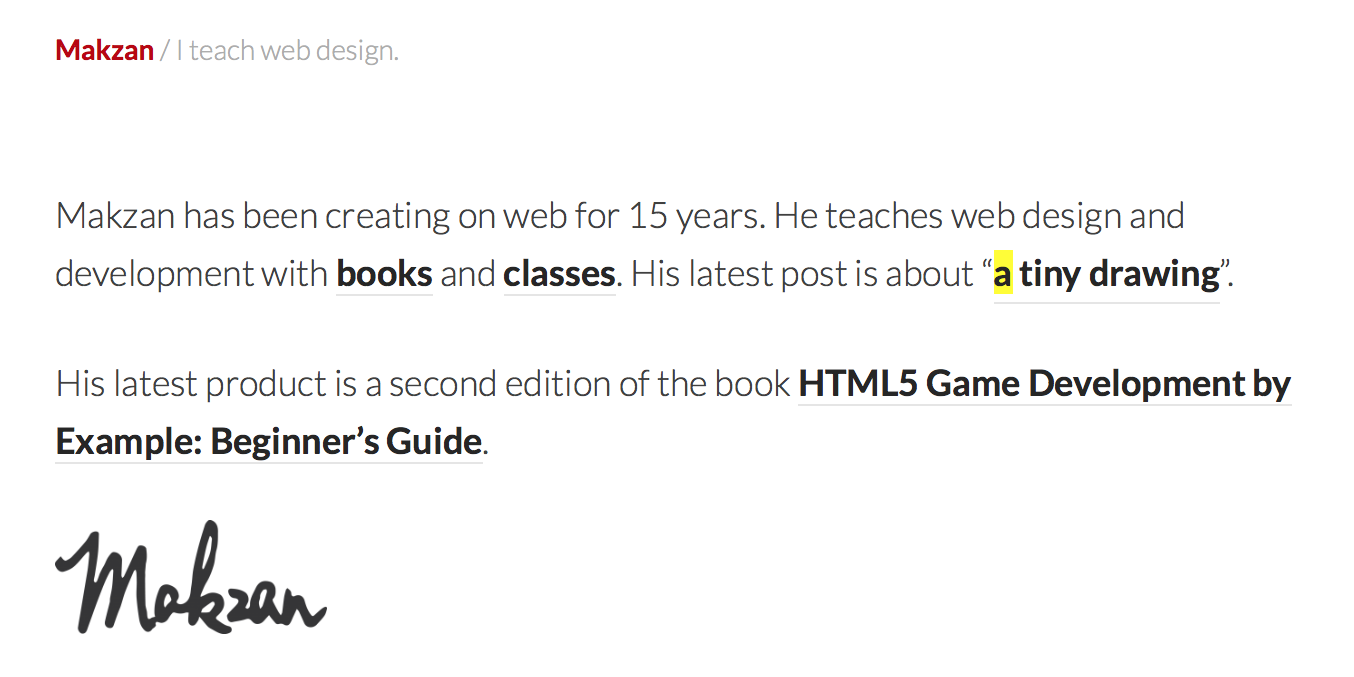
When I am making the first letter of my latest post into lowercase, I realise that CSS’ ::first-letter selector doesn’t work for inline element. The spec said it supports block element. I tried to use inline-block and success. See the highlighted “a” in the following screenshot.

Published on 2016-01-13.
More articles like this:
-
CSS
-
Web Technologies
Previous <- Add margin at the bottom for easier links tapping in mobile safari
Next -> Introducing Log.md—A logger for everything flash in your mind